Learn Sections Pro
 Sections Angle - a small name change
Sections Angle - a small name change
Sections Pro+ has now been renamed to Sections Angle to make it more obvious what it does and when to use it.
 Proportional to Section Width (Repsonsive)
Proportional to Section Width (Repsonsive)
This is a big new addition and allows vertically split columns, something that many people have been asking for.
Lots of great new opportunities exist for stunning layouts using the new settings in Sections Pro Flex Height.
Find out more on the Proportional To Section Width page and also the Layout Example pages in this Project file starting here.
 Sections Mask Stack
Sections Mask Stack
Sections Mask is very easy to use and can create transparent arrows and shapes above and below your sections. They are particularly effective with image backgrounds.
See the Sections Mask examples page.
 Sections Box Stack Compatibility
Sections Box Stack Compatibility
Sections Box brings powerful hover captions capability like nothing else can. It also allows complex animations to be constructed using Sections in a simple step by step manner.
Create hover captions just as you want them. Target any piece of content for a Sections Pro animation.
The Sections Box stack should be dropped into the main Sections stack, just like you would with a Sections Fix stack.
Find out more about Sections Box
 New Child Stack Functionality
New Child Stack Functionality
Three color linear and radial gradients are now supported for even better looking backgrounds.
This is probably the most major change in Sections Pro v2.
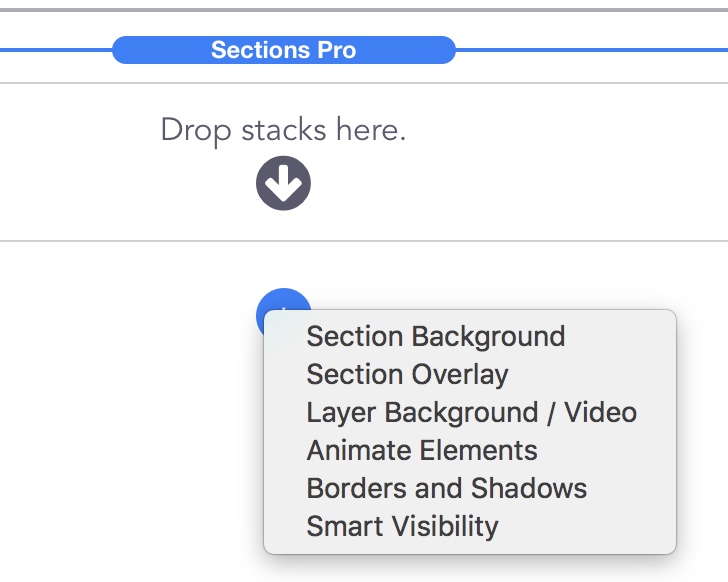
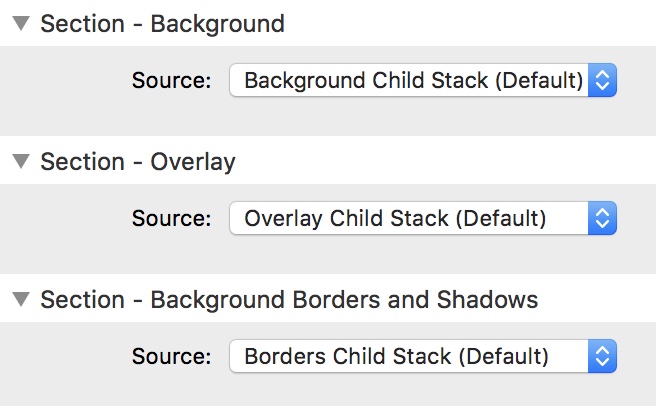
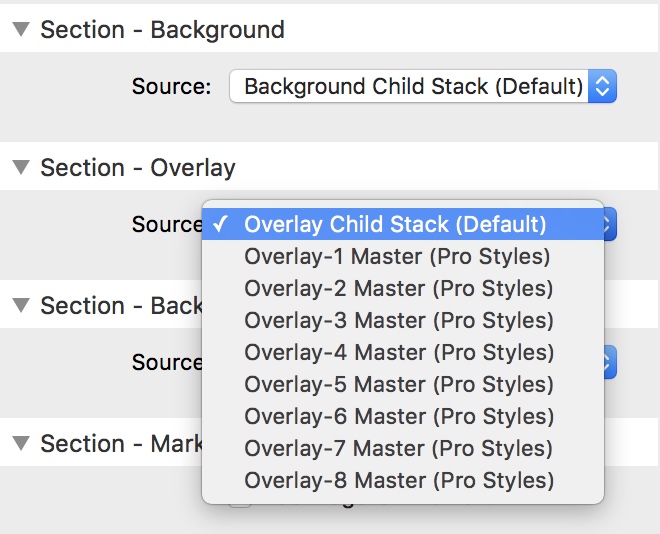
Backgrounds, Overlays and Borders/Shadows are now all controlled by child stacks.
This is a major improvement to the workflow and allows these elements to be simply copy and pasted between stacks. If you have a background that you want to re-use then just copy the background child and paste it into another Section.


 New Master Stack Functionality
New Master Stack Functionality
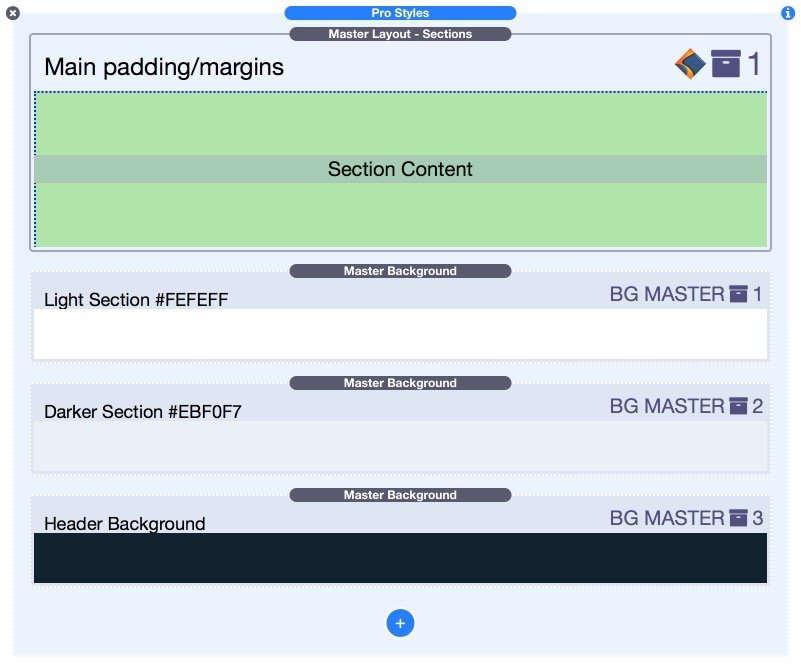
The Sections Master Stacks within Pro Styles have also had a similar treatment. This is almost more significant.
The Sections Layout master is now separate from the styling masters. There are separate definitions for Background, Overlays and Borders / Shadows.
This means improved efficiency in code output and a much simplified workflow. Any section can now have a combination of Layout and Styles applied from the masters by one simple selection in its Settings.


 Even less code
Even less code
Thanks to the changes above, Sections Pro is not only more flexible to use but now produces even less code on your page than before. This is a super efficient solution.
When you use master styles, the code for the layouts and backgrounds etc is only written to your page once. Each section that uses them simply has the relevant class applied and produces no code itself concerning those styles. This is just how you would hand code a page.
Don't forget that master styles also make it easy to alter colors and styles page or site wide. You no longer need to laboriously change settings on lots of stacks if a client requests a small change. Just alter the Pro Styles master and its down.