Learn Sections Pro
 Master Styles
Master Styles
Sections Master Styles
Sections Pro Master Styles allow you to define a group of settings and apply any or all of them to any Sections stack on the page.
This is great for repeating section colours, styles or sizing.
Master Styles can control virtually all your settings with the exception of connectors which must be added manually where you want to use them,
PREFACE:
Big White Duck Pro stacks will eventually all support Master Styles where appropriate. Sections Pro is the first of these stacks with full support.
Master Styles are added using the Pro Styles Stack. Just place one on your page and define all your Sections Styles.
Sections Master Styles
There are 4 master style child stacks available for use with sections these are included as part of the Sections Pro stack download.
To use them you will need the Pro Styles Stack. You can get it using the botton opposite.
NOTE: Make sure that you update your existing Pro Styles stacks when you download Sections Pro v2 or the new master styles will not appear in its menu.
 New Master Child Stacks
New Master Child Stacks
Layout Master
Background Master
Overlay Master
Borders / Shadows Master
The Sections Layout master is now separate from the styling masters. There are separate definitions for Background, Overlays and Borders / Shadows.
This means improved efficiency in code output and a much simplified workflow. Any section can now have a combination of Layout and Styles applied from the masters by one simple selection in its Settings.

How to use Master Styles
1.
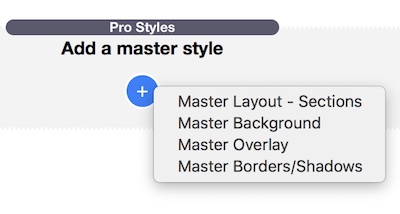
Drop a Pro Styles stack onto your page.
Click the blue plus button to add a Sections Styles Master Stack

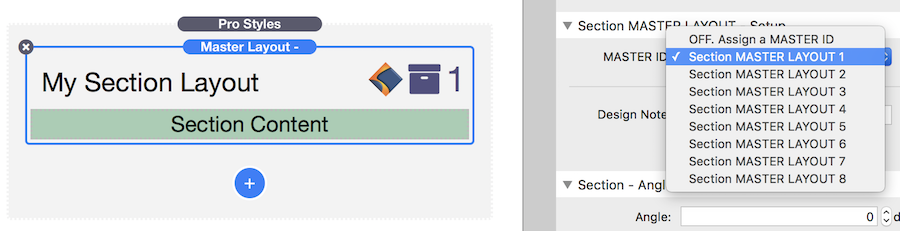
2.
Choose the ID for your Master Style
Setup your Master Style using all the familiar Sections Pro settings

3.
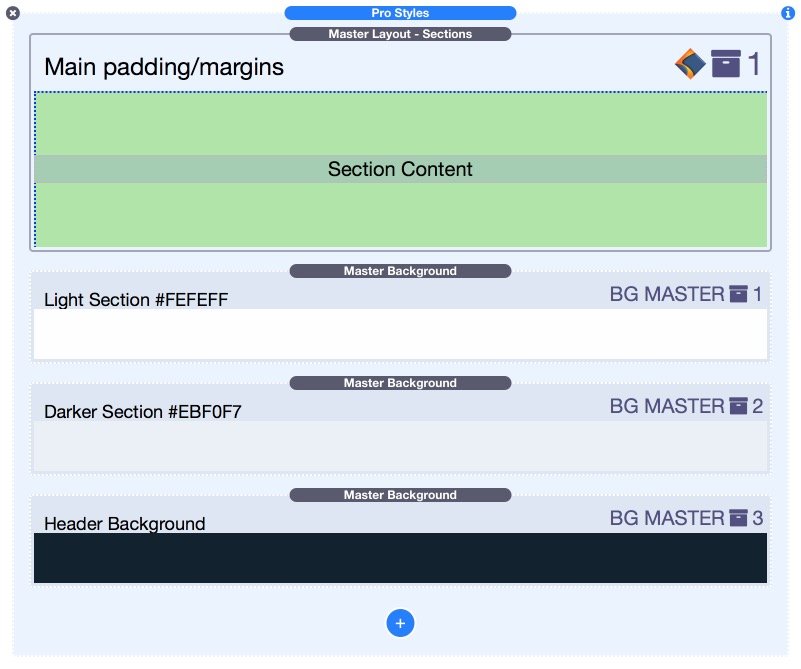
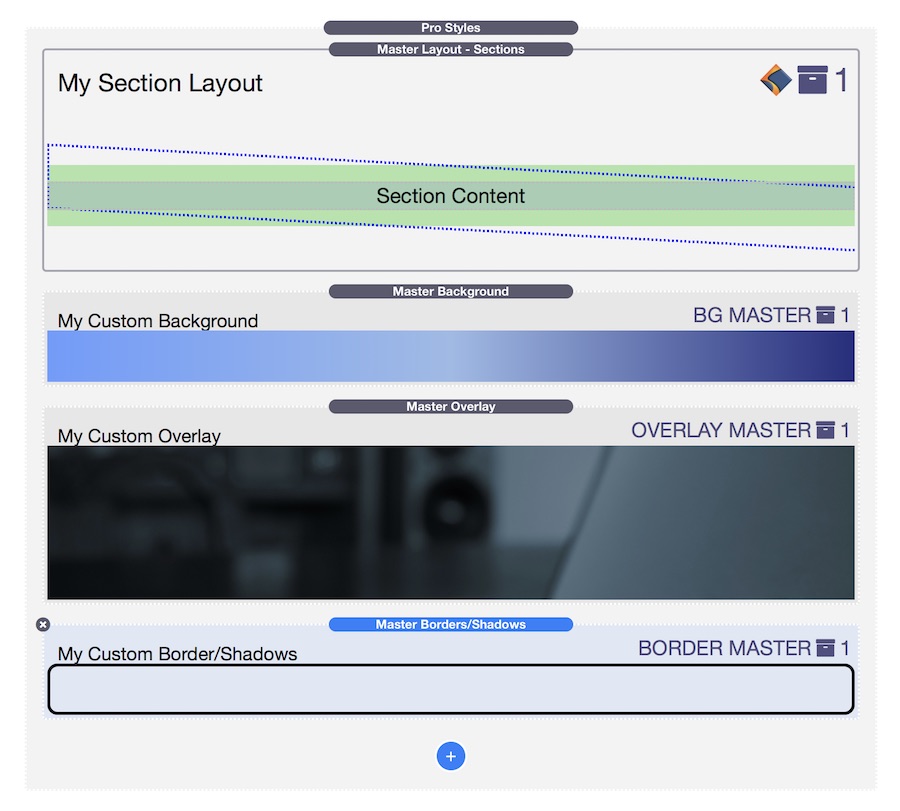
Once set up, your Master Styles will show a representation of your settings in edit mode, just like a normal Section Stack.
You can adjust the height of the preview stacks and also collapse them to save space. When collapsed they will show just a thin color band along with the edit mode label that you can use to remember which is which.
It is also possible to further collapse the stacks using the master collapse in the Pro Styles stack. This will save the maximum amount of space while still letting you see which definition is which.

Notice how we get an indication of what Master Style ID has been selected for easy reference without having to go back to the settings panel. In this case it is Master Style 3.
Apply Master Styles to Sections
We can now easily apply any or all of the Master Style settings we have just defined to any Sections Pro stack on the page.
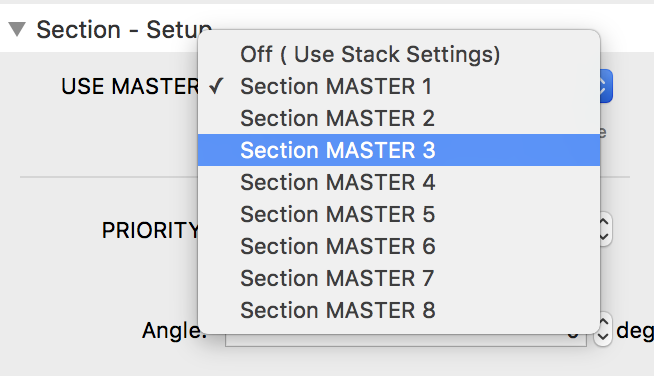
The very first setting in the Sections Pro stack - Setup setting group is the LAYOUT MASTER STYLE.
When off, this will use the stack settings as normal.
When assigned to a LAYOUT MASTER STYLE this makes the master styles available.

IMPORTANT: YOU APPLY MASTER STYLES TO THE VARIOUS SETTINGS ONLY AS YOU NEED THEM. THE SECTION WILL ONLY USE THE PARTS OF THE MASTER STYLE THAT YOU ENABLE.
This way you can mix custom settings on a per stack basis with those defined in the master style or you can simply enable them all and produce a complete facsimile of the master style stack.
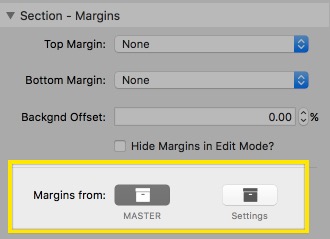
For example, to apply the Margin settings from the Layout Master Style chosen just click the
Margins from: MASTER button.

Other settings allow even finer control of when to use the master settings.
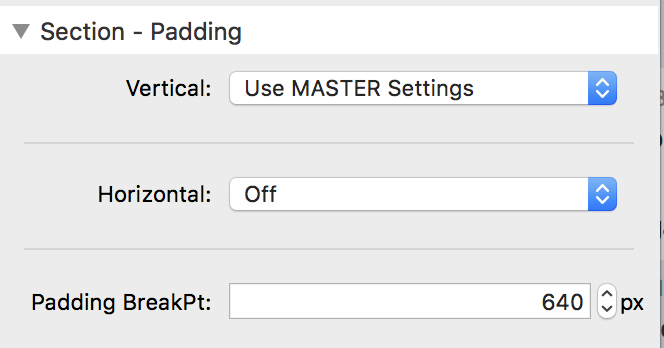
For example the padding settings can be set to use the master style for just vertical padding, just horizontal padding or both using the dropdown menus.

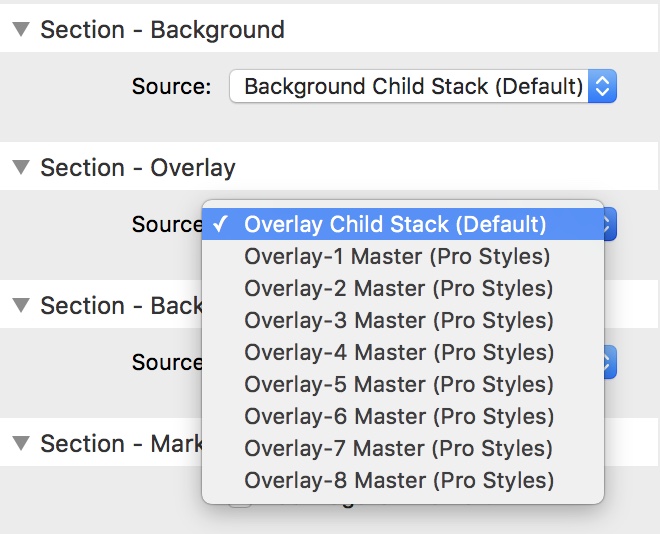
Backgrounds, Overlays and Borders can use any Master Style defined and are independent of the layout.
This is very powerful as often just one or two layouts per page are needed but several different backgrounds may be used.
This way, you only have the code on the page for the features that you are using.
You can see a working example of using background Master Styles on the ANGLES WITH MASTER STYLES page.

Partial the Pro Styles stack
You will also notice that the Pro Styles stack containing our Master Styles is in a Stacks 3 partial.
This means that we can change the look of out Sections Pro stacks SITE WIDE with just one settings change.
Try it out for yourself using this project file.
Just change the background color of Master Style-2 or apply a gradient to it and all the darker band Sections stacks in the entire project will change to follow suit.
Why not just use a Partial for a Section?
With a complex stack like Sections Pro, a Stacks 3 partial is a blunt instrument. Partials are great for identical repeating settings but allow no flexibility in adopting some of the Partial settings while not others.
One of the great things about Partials is the ability to un-pin the content areas. Think of Pro Styles as a way to un-pin the settings as well.
Each sections on the page can inherit any or all of the Master Style settings but can also over ride any that you wish with local custom settings.