Learn Sections Pro
Flex Height
 Proportional to Section Width (Repsonsive)
Proportional to Section Width (Repsonsive)
Scaling the height proportional to the Section width makes it easy and intuitive to create unique layouts.
There are lots of ready made layouts in the Layout Examples pages of this site.
By scaling the height of a Section to its width, we can emulate normal "responsive" behaviour while retaining all the Sections scaling and other features.
The principle is very simple.
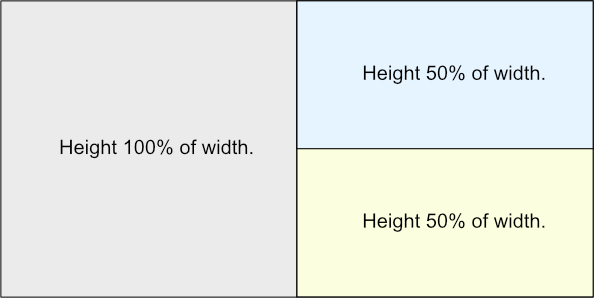
In the case of two columns, each of 50% width it is very obvious:

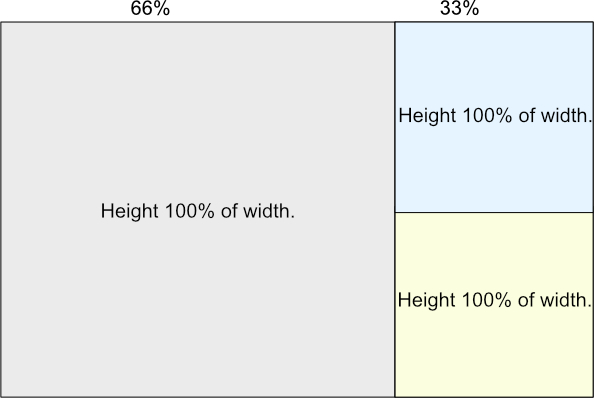
Similarly, if one of the columns is only half the width of the other, then its proportional height setting will need to be double in order to total up to the same overall height.

Using Foreground Images
You can make these proportional layouts using foreground images in one or more of the columns or sections.
Because and image always scales proportionally, this will be just the same as if we set a Sections Pro stack to scale by section width.
Equal Width Columns

Section set to 33.33% proportional width
i.e half of the image height %
Section set to 33.33% proportional width
i.e half of the image height %
Unequal Columns
Now, if we make column 1 twice the width of column 2, each Section will only be 1/2 as wide and so we must double the proportional height.

Section set to 66.67% proportional to width.
Section set to 66.67% proportional to width.
Pre Made Layouts
Everything follows from this very simple geometry. This is not complicated math, it is just simple geometry.
Never the less, included in this demo are several pages of pre-made layouts. You can either use these for inspiration or as a learning tool.
The example below is taken from the home page of that demo and includes so nice Sections Box caption hovers as may be used in a real site
Pro Tip
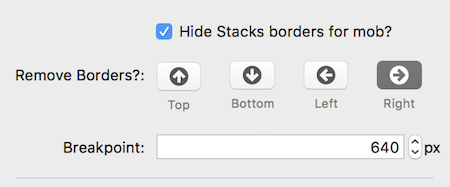
One thing to note is the use of borders to add a nice separation to the images. These are best added using the built in Stacks border controls. The left and right borders don't look good on small screens when the columns stack and so they are removed using the Border & Shadows child stack using the setting shown.