
SectionsBox
 Creating Animations
Creating Animations
Building animations is a step by step process
Layout your stacks
- Place SectionsBOX stacks in a SectionsPRO
- Align them in their starting positions
- Setup content stacks as normal (responsive size on text and image stacks etc)
- Give each box a Box ID
Apply Animations
- Add an Animate Elements child stack to SectionsPRO for each box you want to animate
- Set the Apply To setting to the Box ID you want to target
- Choose effects and motion settings.
Two very simple tips.
Layout
When positioning your boxes it is often helpful to quickly apply a background to the box so that you can see its position in preview mode.
This helps you to understand how to set the content alignment as you can see the extents of the box.
Animations
Sometimes is it difficult to visualize the starting and ending positions of movements.
Even when you intend to use a hover effect it is often easier to set the animation to trigger on page load when testing - you can then immediately see the final position of things.
It can also help to put the "end" positions into the "start" position settings when setting up with no transition time.
This will mean that you can see where it will finish immediately. Once correctly positioned, just copy the position values back into the "end" settings and reset the "start" settings to 0.
Positioning
Think about the Box and its content
As a simple example, if you wanted to animate 2 lines of text vertically so that they end up centered.
First we can add two boxes, each 50% height and position one at the top and one at the bottom.
If we now set their content align settings to bottom and top respectively, we have our two independent lines of text vertically centered about the middle.
Sections
Box
Add the animation
To animate in these two pieces of text, we just need to start with them moved vertically by 100% in either direction
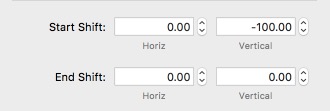
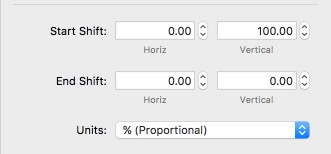
The top box will be moved by -100% in the vertical direction and the bottom one by +100%
We can easily test our settings by applying the movements to the end state (in this case when it is hovered over).
This is a useful technique as it allows you to see where everything is but also produces a nice letterbox effect.
Sections
Box
Hover Me
Reverse the animation
Our original goal was to get two pieces of text to fly in to the center.
All we need to do is to move out 100% movements from the end setting to the start setting in the Sections Pro animate stack.
We can also get rid of our backgrounds now as they were really only there to help visualise the positioning.
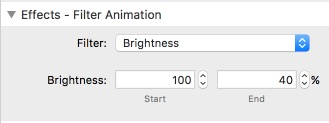
As a final touch will will animate the SectionsPro background image to go from 100% brightness to 30%. Again this is one simple setting but tremendously effective.
Sections
Box
Hover Me
Here are the settingsIn the SectionsPRO animate stacks.
There are not hundreds of settings to make - just a couple of very simple movements.
The key, as with all things, is to build it up a step at a time.

Top Box Movement

Bottom Box Movement

Background Image

Tip: Don't go mad with z-index controlsMost times you wont even need to touch it.
Sections Box makes it easy to position elements (whether animated or not).
If you need to ensure that one stack is in front of another, the easiest way is to put it afterwards in edit mode.
Occasionally if you have a link or a button then you may need to ensure it is clickable.
If it is covered by a semi transparent overlay etc, the most simple method is just to enable click throughs on the covering layer. See here for more information.
SectionsBOX
/ Think it. Make It.
