
SectionsBox
 Stack Setup Tips
Stack Setup Tips
A comparison of Sections Box and Sections Fix
Sections Box
- Position content relative to Section
- Overlay other content
- Responsive Size changes
- Create hover captions
- Target animations on individual boxes
Sections Fix
- Fix content relative a Section
- Overlap Section boundaries
- Responsive position changes.
- Target animations on all Fix stacks together
Basic Operation
Content Backgrounds
Sections Box has a background child stack just like Sections. It can also use Style Pro master backgrounds.
This allows you to apply a background to any part of your Section Content.
Box ID
By selecting a unique Box ID you can target animations using the Animate Elements child stack of Sections Pro.
Sections Box stacks can be nested. The animation on the inner most stack will take precedence. You can therefore , for example, fade in the outer stack and then a few ms later fade in or zoom the inner content.
Positioning
Normal
In normal position mode, Sections Box is just a wrapper around your content.
It will be affected by the Sections Foreground animation settings as well as any specifically targeted at its box ID.
Floating (Captions)
When set to floating, the contents of the Section Box are floated above the Section drop zone content.
You can control the size and positioning to create either full overlap captions, or captions that are sized to their content.
Find out more about Caption Mode here
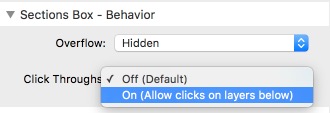
Enabling Click Throughs
If you position a Box over the top of a button or link then this will stop the link being clicked as it is covered.
By enabling Click Throughs you can make that layer ignore mouse click events and so the link below will work as normal.
Be aware that any Box (or Sections Fix) with this enabled will not register any clicks including those on any links or buttons that it contains.

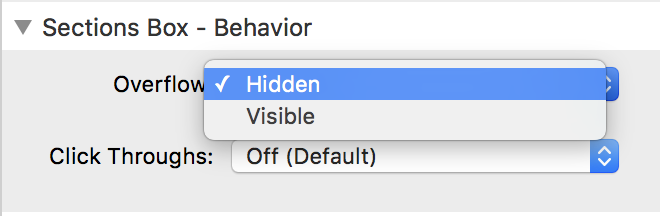
Understanding Overflow
Overflow is by default set to hidden in the behavior settings.
You may need to set it to visible if you are performing animations that move content when the Box height is set to "Proportional to Content" (see below).
In this mode, 100% refers to the height of the box and not of the section. If you want to shift its content position up or down by 100% (i.e. by its own height) then you need to enable overflow VISIBLE or it will clip as it moves out of the box.

Simple Rule: If something unexpectedly within the Box disappears when animated it then set Overflow to Visible.
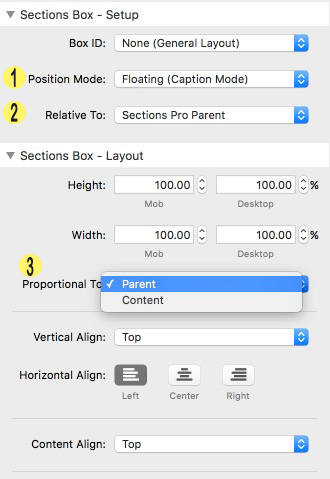
Understanding Box Height SizingUsing the "Proportional To" setting. (3)
When you are using the Floating position mode (1) and either of the relative to settings (2) you can choose to size the Sections Box to either a proportion of its parent container or to its content.
Sizing to content is great for making slide in captions etc.
When you select Proportional to: Content the box will be the just the size of whatever stacks you drop in. It will not scale to fill a percentage of the parent selected.
Why is this useful?
It is all to do with the way that percentage movements work in CSS.
When we size to content, 100% refers to the height of the content. We can therefore simply shift down a box at the bottom of a section by 100% and will just disappear from view.
Conversely, when we size to the parent section, 100% refers to the height of that parent. This is great for full section caption overlays.
You can see the difference in the two examples below.
The only setting that is different is the Proportional To setting.

Box HeightSize to content
CAPTION
Box HeightSize to parent Section
CAPTION
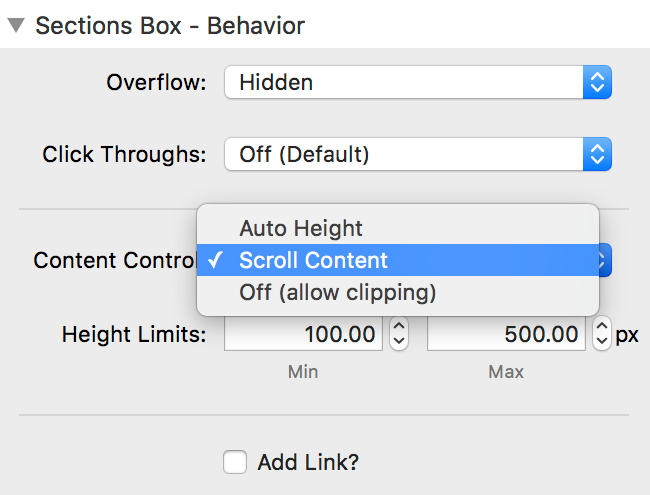
Understanding Content Control
SectionsBOX content control can operate in 2 ways.
Auto Height
Auto mode will prevent the Box from becoming smaller than the content when using proportional height settings.
This is a simplified version of the powerful SectionsPRO content control system.
Scroll Content
The content height can be limited within the box. If the content is too tall to fit then it is allowed to scroll within the box.
This mode is useful for captions where it is not desirable to allow the box to grow beyond a certain size.
Off
No content control is applied and if the stacks within the box are taller than it then they will be clipped (i.e. the bottom of the content may not show.)
Do not normally use this setting but it can be useful in some cases, particularly with images.

This section of the page is in a SectionsBOX with Scroll Content applied and a maximum height of 500px.
Notice how it scrolls within the page.
SectionsBOX
/ Think it. Make It.
