Using the Smart Visibility child
SectionsPro 2 has a child stack called Smart Visibility. This enables you to selectively display a section dependent on either cookie or scroll conditions.
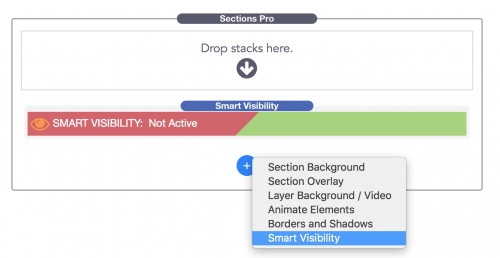
Using smart visibility is super easy. All you need to do is to add it as a child stack to your section and select an action.
Actions
Show only once : this will show the stack only once per browser session. If a user returns to the page the section will be hidden
Hide when scrolled out of view: when the stack disappears from the top of the browser as the user scrolls, it will be removed from the page.
Uses
Both actions are really designed for headers and splash / hero content that you only wish to show to the user once.
Perhaps you have a header image or video that you don't want to clutter up the page once the user has seen it once?
Latest offers or special information on the page are another good case in point.