Using Blur Backgroundswith SectionsPro
This background is a 7kb JPG 150x150px with zoom and blur
Even on an iMac 5K at full screen it looks great.
Click here to see the original image at full size
Why?
Create unique backgrounds for headers, images and anything else with tiny image files that load fast.
You will get a unique background that can color match an original image or just provide a nice effect.
If you want a background that matches a foreground image - even if that image is loaded by a user via Easy CMS or Total CMS
How?
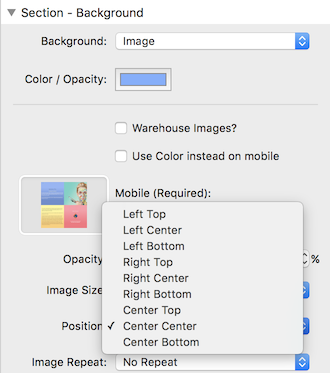
Add your image as a background image in Sections Pro.
Use the Animate child stack to apply a blur and scale to the background.
Remember - it doesn't have to animate, just set the transition time to 0 and it will be a static effect.
Match the forground image.
Always match the image perfectly. If users upload new images via Easy or Total CMS the background will always color match.
With or without CMS, use the same warehoused image for foreground and background and the browser will only load it once.
This is a popular way to fill space around responsive images to keep the image size small but high quality.

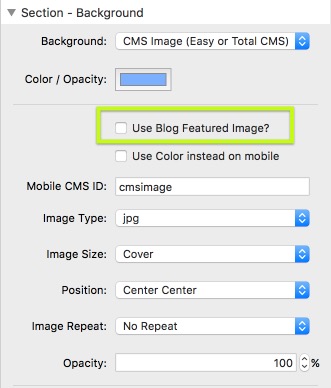
Total CMS Integration
The image for every blog post is unique. Sections pro can match the background of your blog post or header to match that unique image.
When you select CMS Image as the background for a section you have the option to use the blog post featured image.
Simply check the "Use Featured Image" checkbox and the featured image on the page will automatically be applied to the Sections Pro Background.
If no featured image is present on the page the Sections Pro background will fallback to using the regular CMS image (if specified) or the background color if no image is specified.

Ideal For Banners

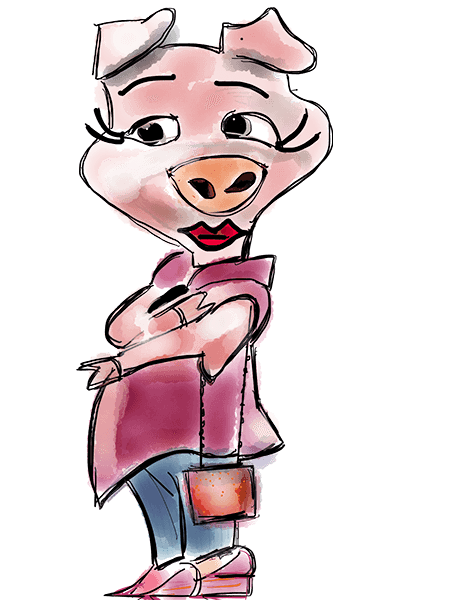
Works great with png's as well
This rather fetching lady pig is a 52kb png.
The blurred background is zoomed on a point where her dress meets her blue legs to produce a nice color spread.

Artwork by Susan Russam
See what's going on
For the purposes of this demo, the background on the right is animated very slowly so that you can see the original background image being zoomed and blurred.
Remember, that in most cases you should set the transition time to 0 or something short - don't over do animations
To see the animation again just scroll this section off the screen and then back on again.

Here is the same setup but with no animation so that it appears immediately.

And finally....
Control how the gradient looks by using the background position controls as well as the zoom origin and scale
The examples below show how changing the position of the background affects the result.
All these stylish effects with a simple setting - how easy is that.
...and all from a single 6kb image on your page when warehoused.